
איך לבנות תפריט ניווט מעולה למשתמש ולגוגל (SEO)
תפריטי אתרים הם אחד מהדברים שלרוב מתייחסים אליהם כמובנים מאליהם – עד שפוגשים תפריט גרוע במיוחד. בתרחיש אידיאלי, המשתמשים מקבלים סקירה מיידית של מה שיש לאתר להציע, והם יכולים להגיע לכל מה שחשוב עם קליק אחד או שניים. בתרחיש הגרוע ביותר, המשתמשים מתוסכלים ולא מצליחים למצוא את מה שהם מחפשים. אז בואו נסקור את עקרונות לעיצוב התפריט באתר וננחה אותך אילו אפשרויות הכי יתאימו לאתר שלך.
למה התפריט באתר שלך חשוב
התפריט באתר שלך חשוב כי הוא עוזר למשתמשים לנווט באתר. נכון, לפעמים משתמש יגיע ישירות לעמוד שחיפש דרך גוגל. אבל בדרך כלל, המבקרים שלך ירצו להסתכל על עמודים שונים באתר שלך. או שהם יגיעו לעמוד הבית ויצטרכו לנווט משם לעמוד המתאים. לכן, התפריט שלך צריך להיות זמין בכל עמוד, ובאופן אידיאלי, התפריט יהיה "דביק" (Sticky) כך שהוא יגלול יחד עם התוכן כדי לוודא שהוא תמיד נראה לעין. כך שאין זה משנה איפה המשתמשים שלך נמצאים: הם תמיד יוכלו למצוא את מה שהם צריכים.
מלבד התפקיד החשוב של ניווט, התפריט גם מספק דרך פשוטה להראות למשתמשים מה האתר שלך מציע. אפשר לחשוב על זה כמו באנר בכל עמוד שאומר "זה מה שאנחנו עושים". נצל את ההזדמנות הזו!
מה הופך תפריט אתר למעולה?
תפריט אתר מעולה צריך לכלול קישורים לחלקים הכי חשובים באתר שלך. לכן, הבחירה בתוכן שייכנס לתפריט היא עליך, אבל לא משנה מה תבחר, חשוב שהתפריט יהיה שמיש וקל לשימוש.
אל תעשה: אל תוסיף יותר מדי פריטים לתפריט
אחת מהטעויות הגרועות ביותר שניתן לעשות היא להעמיס על התפריט יותר מדי קישורים. זה יגרום לתפריט להיראות עמוס, והמשתמשים יצטרכו לעבוד קשה כדי למצוא את מה שהם צריכים. תלוי בעיצוב התפריט שתבחר, חלק מהקישורים עלולים אפילו להיות בלתי נגישים אם יהיו יותר מדי מהם. לדוגמה, אם אתה משתמש בתפריט נפתח (Drop-down), ייתכן שמשתמשים יתקשו לגשת לקישורים שמופיעים מחוץ למסך.
כן תעשה: בחר בקפידה או השתמש באפשרויות ניווט חלופיות
האפשרות הטובה ביותר היא לבחור בקפידה את התוכן שתכלול בתפריט, אבל עבור אתרים גדולים או מורכבים יותר, זה לא תמיד אפשרי. למרבה המזל, יש הרבה פתרונות אחרים לתפריט עמוס. פתרון אחד הוא ליצור עמודי מרכז או קטגוריות ולהוסיף אותם לתפריט במקום. כך המשתמשים יוכלו לנווט לקטגוריה הרלוונטית ומשם להגיע לתוכן יותר ספציפי.
פתרון נוסף הוא להוסיף תפריטי משנה; אלו הם אפשרויות נוספות בתפריט שמופיעות רק כשמשתמש מרחף או לוחץ על אזור מסוים בתפריט. תפריטי משנה יכולים להיות שימושיים, אך גם הם עלולים להפוך לעמוסים וקשים לשימוש. לכן, אם תבחר להשתמש בתפריטי משנה, עשה זאת במידה.
האפשרות השלישית היא לכלול שורת חיפוש כחלק מתפריט הניווט. כך, אם משתמש לא מוצא את מה שהוא מחפש בתפריט, הוא יכול לחפש את זה באתר שלך. שורת חיפוש היא תכונה מעולה לכלול, בין אם התפריט שלך עמוס או לא. אבל חשוב להשקיע זמן בהגדרת הפונקציה הזו בצורה נכונה, כי אחרת היא לא באמת תועיל.
אל תעשה: אל תעצב את התפריט שלך רק למחשב שולחני
קל לשכוח משתמשים בנייד כשאתה עובד על עיצוב אתר ממחשב שולחני. אבל זה הדבר האחרון שאתה רוצה לעשות, במיוחד כשמדובר בעיצוב תפריט האתר. תפריט שנראה טוב ועובד היטב על מחשב שולחני יכול להיות בלתי שמיש לחלוטין בטלפון או בטאבלט. עכשיו, כשהולך וגדל מספר האנשים שמשתמשים במכשירים ניידים כדי לגלוש באינטרנט, חשוב מאוד לשקול עיצוב תפריט גם למחשב וגם לנייד.
הקפד: לוודא שתפריט האתר שלך פועל במובייל
ישנן שתי אפשרויות ליצירת תפריט שעובד הן במחשב השולחני והן במובייל. תוכל להוסיף תפריט רספונסיבי עם פריסה המותאמת לגודל המסך שבו נעשה שימוש. לחלופין, תוכל ליצור תפריט ייחודי עבור גרסת המובייל של האתר שלך. בכל אפשרות שתבחר, יש לבדוק את התוצאה בכמה גדלי מסכים שונים כדי לוודא שהממשק ידידותי למשתמש.
עיצובי תפריטים נפוצים באתרי אינטרנט
ישנן סגנונות רבים ושונים של תפריטים לבחירה. תפריטי "המבורגר", תפריטים נפתחים ותפריטי צד הם דוגמאות מוכרות. ישנם גם תפריטים מופשטים ויצירתיים במיוחד. עם זאת, הדרך שבה תיישם את הסגנונות האלה תשפיע רבות על הרושם הכללי והשימושיות.
תפריט אתר מינימליסטי
אם יש לך אתר פשוט עם מטרה אחת או שתיים בלבד, זה הגיוני לבחור בעיצוב תפריט מינימליסטי. לדוגמה, באתר דיזנהאוס אתר הקבוצה (diesenhaus-group.com) ניתן לראות תפריט מינימליסטי, המטרה היתה שהגולש יוכל לקרוא ולהכיר את הקבוצה.
אתרים מסוימים משתמשים בעיצוב תפריט מינימליסטי כדי להתאים את האתר למשתמשי מובייל. תפריט המבורגר (שנראה כך: ☰) הוא בחירה מינימליסטית פופולרית לאתרי מובייל מכיוון שהוא תופס שטח מסך קטן מאוד.
תפריט אתר קלאסי
תפריטים קלאסיים הם ככל הנראה הפשוטים ביותר לעבודה. תפריטים אלה מתמקדים בבחירת הקטגוריות או האזורים המרכזיים באתר ומשתמשים בכפתורים עם תוויות טקסט כדי להנחות את המשתמשים למקום הנכון. סרגל ניווט אופקי הוא הסוג הנפוץ ביותר של תפריט קלאסי. לפעמים תפריטים כאלה כוללים כמה אפשרויות נפתחות מתחת לפריטי התפריט הראשיים. לדוגמה, אתר WordPress.org משתמש בעיצוב תפריט קלאסי באתר השולחני שלו. שניים מפריטי התפריט כוללים כפתור נפתח להצגת אפשרויות נוספות: 'תמיכה' ו'מעורבות'.
סגנון נוסף של תפריט קלאסי הוא תפריט צד (sidebar). אפשר לראות סגנון כזה בפעולה ב-Google Maps. לרוב, תפריטים כאלה נפתחים באמצעות כפתור תפריט המבורגר ונסגרים שוב באמצעות כפתור ה-x. זו דרך מצוינת להציג תוכן על מסך מלא, שכן התפריט מוסתר ברוב הזמן.

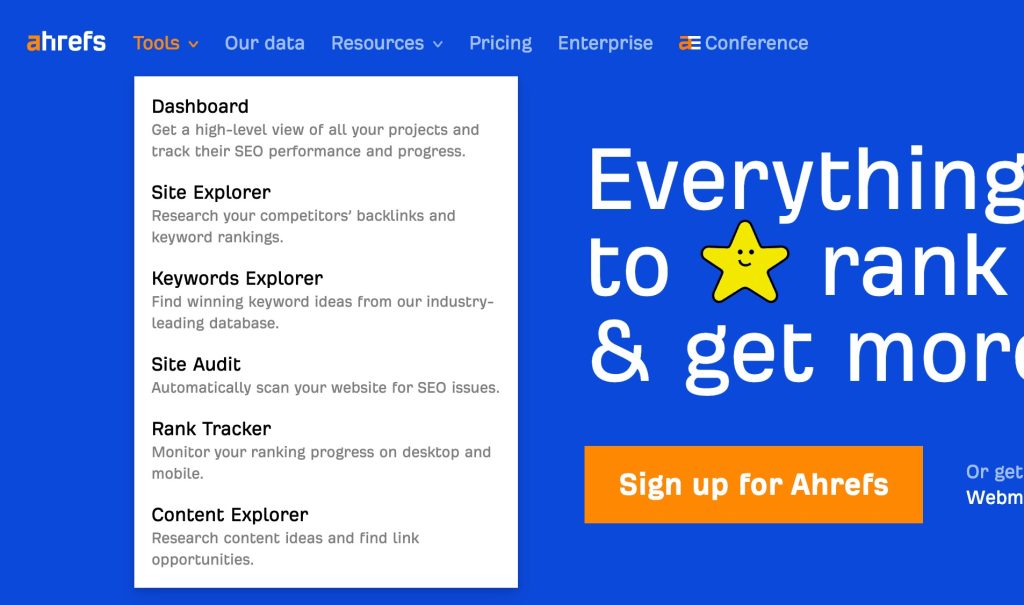
דוגמא מאתר ahref.com – לתפריט אתר מינימליסטי. קצר וקולע | seo-up קידום אתרים
תפריטי מגה
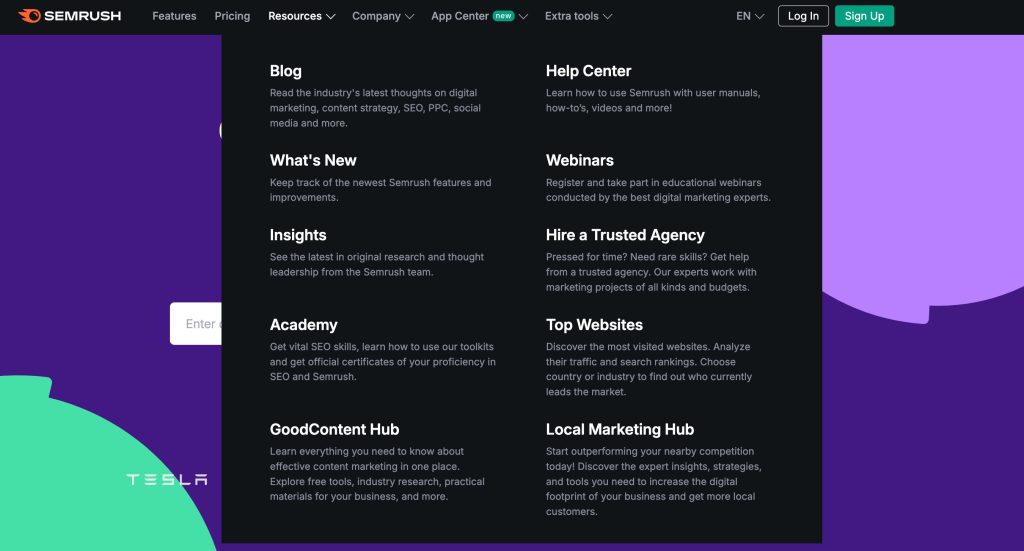
תפריטי מגה הם סוג של תפריט נפתח, אבל במקום שיהיה טור יחיד של קישורים תחת כל פריט תפריט ראשי, יש מקום למספר טורים (כמו שניתן לראות באתר שלנו seo-up, אמנם יש תפריטים מגה שגם מציגים תמונות ועוד הרבה אפשרויות, אנחנו בחרנות לעשות תפריט מגה אבל מינימליסטי כדי להפחית בעומס המידע). תפריטים אלה פופולריים באתרים גדולים ומורכבים יותר, שכן הם מציעים מקום להרבה יותר קישורים מאשר סגנונות תפריטים אחרים. באופן תיאורטי, אפשר להיות פחות בררניים לגבי אילו קישורים להכליל, נכון?
למעשה, היתרון המדובר הזה יכול להיות גם הנפילה של תפריטי מגה. למרות שכל הקישורים יכולים להיכנס לתפריט, הכללת יותר מדי תוכן בתפריט שלך עלולה להעמיס על המשתמשים. עם זאת, אם תגבילו את עצמכם לכמות מתונה של קישורי תפריט, תפריט מגה יכול להיות אפשרות מצוינת לאתר שלכם.
דוגמא לתפריט מגה מניו – לא עמוס במיוחד – אבל עדיין בקליק אחד הגולש מקבל הרבה אפשרויות בחירה.

תפריט מגה מניו – דוגמא – צילום מסך מאתר semrush.com | קידום אתרים
אפשר לעשות הרבה עם תפריט האתר שלך, אבל הוא לא האפשרות היחידה לניווט. אתרים רבים מוסיפים קישורי ניווט נוספים לכותרת העליונה או התחתונה של האתר שלהם. לעיתים קרובות תמצאו אפשרויות להתחברות או לשינוי שפת האתר במקומות אלה. עם זאת, אם תבחרו להוסיף קישורים בכותרת התחתונה, חובה לבטל את גלילת האינסוף, אחרת המשתמשים לא יוכלו להגיע לכותרת התחתונה.
אפשרות נוספת היא ליצור דף מפת אתר שהמשתמשים יכולים לגשת אליו. דף כזה מציג רשימה מובנית של כל עמודי האתר שלכם. דפים אלו הופכים פחות פופולריים מבעבר, אך הם עדיין יכולים להיות כלי עוצמתי לניווט באתר.
תפריטי אתרים ו-SEO
האם התפריט באתר שלך משפיע על הקידום האורגני ובכלל על ניקד ה seo בעיני גוגל?
בהחלט כן! אמנם לא סביר שתפיק הרבה תועלת מקישורים פנימיים על ידי הוספת פריטים לתפריט שלך, אך יש דרכים אחרות שבהן התפריט שלך יכול לשפר את ה-SEO שלך, והתועלת הזו קשורה לאופן שבו המשתמשים חווים את האתר שלך.
אם המשתמשים לא מצליחים למצוא את מה שהם מחפשים, הם עשויים לעזוב את האתר שלך במהירות ולא לחזור אליו שוב. גוגל יכולה לזהות אותות כאלה. לכן, תפריט מצוין יכול לעזור ל-SEO שלך, גם אם בצורה עקיפה.
איזה תפריט אתר תבחר?
הכלל העיקרי שצריך להנחות אותך, כדאי לשמור על התפריט פשוט ככל האפשר. במיוחד באתרים קטנים יותר ובאתרים בתחילת דרכם, תפריט בסגנון קלאסי או מינימליסטי יעבוד מצוין עבורך. אם יש לך אתר ענק, תצטרך לחשוב ביתר תשומת לב על מה שהמשתמשים שלך צריכים לראות, ואיך הכי טוב להציג את התוכן הזה.
לאחר שיש לך עיצוב שאתה מרוצה ממנו, לא יזיק לבקש מכמה אנשים לנסות אותו ולתת לך את המשוב שלהם. אם אתה באמת רציני לגבי השימושיות של תפריט האתר שלך, תוכל לבצע בדיקות משתמשים מבוססות משימות. בכל מקרה, ודא שתפריט האתר שלך עובד עבור המשתמשים שלך ומספק להם חוויית שימוש נהדרת!